COON
Enatai PTSA
Organization and Information Tools
Design for good.
User-centered design can make reaching your audience easier, elicit participation faster, and make assessing information more manageable. Creating that while also supporting your local school and PTSA organization is always a bonus.
Empathize • Define • Ideate • Prototype • Test




01
Project Overview
The school's PTSA needs to disseminate information to the parents and caregivers of the school's student body. It also needs to collect donations, organize volunteers and management memberships. It requires an interface that’s easy to use and accessible as members navigate their day, especially as thoughts about events pop up during their child's drop-off and pick-up schedule.
Project Duration:
October 2022 to December 2022
Role:
UX & Product Designer
Platform:
Responsive Website
Mobile App
The Problem:
The current PTSA website is very difficult to update and rarely offers current information. Additionally most tasks are achieved by using a patchwork of products that require parents to go hunting in emails for links and updates.
Tools:
Adobe CC (Ps, Ai, Ru)
Figma
The Goal:
To update the product so that users could quickly get the information they needed and complete tasks on the go, while also making it easy for volunteers to update.
02
Empathize and Define
I used local parent volunteers to develop interview questions around their experiences and then used PTSA members to conduct user interviews. Most users reported feeling frustrated at the limited info they were able to find on the website and the inability to quickly and efficiently get involved in their child’s school functions. Most everything required contact with people via email and most updates were provided by Program Sponsors or by word of mouth.
User Group 1:
Parents and caregivers on a tight schedule who are trying to efficiently manage their schedule, as well as the elementary school's social and event calendar. They want to support their children, the PTSA, and make sure they aren't missing information about things kids really care about.
These users:
-
Tend to be residents in the area who vary in age and occupation.
-
They are familiar with technology, understand apps of this nature, and have preset expectations.
-
Would use a mobile web or app version for most interactions and scheduling, however a desktop website would be a more effective tool to manage their membership, make donations, or manage volunteer admin duties.


Research Insights
Pain Points
1
Ease of Use
PTSA website is difficult to navigate and is often not up-to-date.
2
The vast majority of information is transmitted via email.
3
Accessiblity
Users want to access this site from desktop and mobile devices in a variety of indoor and outdoor environments.
03
Ideate

Site Map
Repetitious, ambiguous navigation was a primary pain point for users, as well as navigation that lead to a dead end or to information that was out of date. I used that knowledge to create a sitemap that focused on users main scenarios and focused on the action of getting involved. The structure I chose was designed to make basic user scenarios as seamless as and easy to traverse as possible.

Paper Prototypes
Mobile App + Responsive Website
I created some quick paper wireframes to come up with ideas for how to address gaps and issues with the current site. My focus was on quickly getting parents to high traffic scenarios.
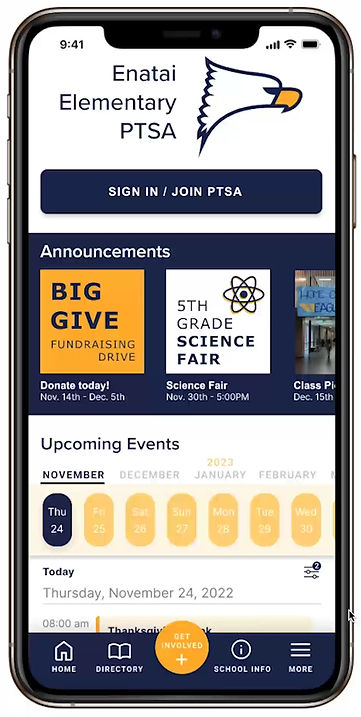
For the mobile app, I envisioned a high use "Get Involved" button as the entry point to the big 4 scenarios of becoming a member, finding events and programs, volunteering, and donations.

04
Digital Wireframes
Design, Prototype, Test
After ideating on paper, I created the initial designs for both the Responsive Web and PTSA mobile app. These designs focused on creating a quick way to see a calendar of events and complete tasks associated with parental involvement such as joining, volunteering, and donating.
Responsive Website Platform:







Mobile App Platform:


Round 1: Prototype and Test
I conducted two rounds of usability studies. Using the completed set of digital wireframes, I created a low fidelity prototype for both the Mobile App as well as the Desktop Responsive Web product for Round 1. The primary user flow I connected involved finding an event and volunteering to help clean up once the event ended.
Study Type:
Participants:
Unmoderated
5 Participants

Round 1 : Test Findings
1
Button Size
The size of the Donations buttons were increased and given more weight.
2
Task Clarity
Report List was changed to Event List for easier understanding.
3
Task Flow
The volunteering checklist was taken out of the flow and added as a popup window.
05
High Fidelity Designs
Branding

Key Mockups
Early designs allowed for some customization, but after the usability studies, I added additional overlays to help users view less on each page and only make decisions on small visual tasks.
Responsive Website Platform:







Mobile App Platform:

Round 2: Prototype and Test
The high fidelity prototypes, for both the native mobile app as well as the desktop responsive website, followed the same user flow as the wireframe prototype and included button optimization, for Program Coordinator contact as well as several changes suggested by user. The second usability study revealed overall user satisfaction with both design and function.
Study Type:
Participants:
Unmoderated
5 Participants